
- Introduction
- 1. Qu'est-ce que Divi ?
- 2. Le Visual Builder de Divi
- 3. Modules Divi : Les Blocs de Construction de Votre Site
- 4. Personnalisation et Flexibilité
- 5. Modèles et Packs de Mise en Page Divi
- 6. Optimisation et Performance
- 7. Intégrations et Compatibilité de Divi
- Conclusion: Tirer Parti de Divi pour Créer des Sites Web Exceptionnels
- FAQ
- 1. Qu'est-ce que Divi ?
Introduction
Divi, développé par Elegant Themes, est bien plus qu’un simple thème WordPress ; c’est une plateforme de création de sites web polyvalente qui a transformé la manière dont les utilisateurs conçoivent et personnalisent leurs sites. Grâce à son interface intuitive de glisser-déposer et à ses options de personnalisation étendues, Divi est devenu un outil incontournable pour les débutants comme pour les développeurs expérimentés. Dans cet article, nous allons explorer en profondeur les fonctionnalités de Divi, examiner ses avantages, et partager les meilleures pratiques pour vous aider à tirer le meilleur parti de ce thème puissant.

1. Qu’est-ce que Divi ?
Divi est un thème WordPress multifonctionnel et un constructeur de pages visuel qui permet aux utilisateurs de créer des sites web époustouflants et entièrement personnalisés sans avoir besoin de coder. Il est conçu pour être accessible à tous, des débutants en conception web aux développeurs chevronnés à la recherche d’un outil flexible et puissant.
1.1 Historique et Développement de Divi
Lancé pour la première fois en 2013 par Elegant Themes, Divi a évolué de manière significative au fil des ans. Depuis ses débuts, Divi a bénéficié de mises à jour régulières qui ont élargi ses capacités et affiné son interface utilisateur. Aujourd’hui, Divi se distingue comme l’un des thèmes WordPress les plus populaires et les plus fiables au niveau mondial, bénéficiant d’une grande communauté active d’utilisateurs.
1.2 Fonctionnalités Clés de Divi
Les fonctionnalités clés de Divi sont ce qui le distingue des autres thèmes WordPress. Le Visual Builder, sa fonctionnalité phare, permet aux utilisateurs de concevoir et de modifier leurs sites en temps réel, directement sur le front-end. De plus, Divi offre une interface de glisser-déposer, une vaste gamme de modèles préconçus et une bibliothèque robuste de modules facilement personnalisables. Ces fonctionnalités font de Divi un outil puissant pour créer des sites uniques et visuellement attrayants.

2. Le Visual Builder de Divi
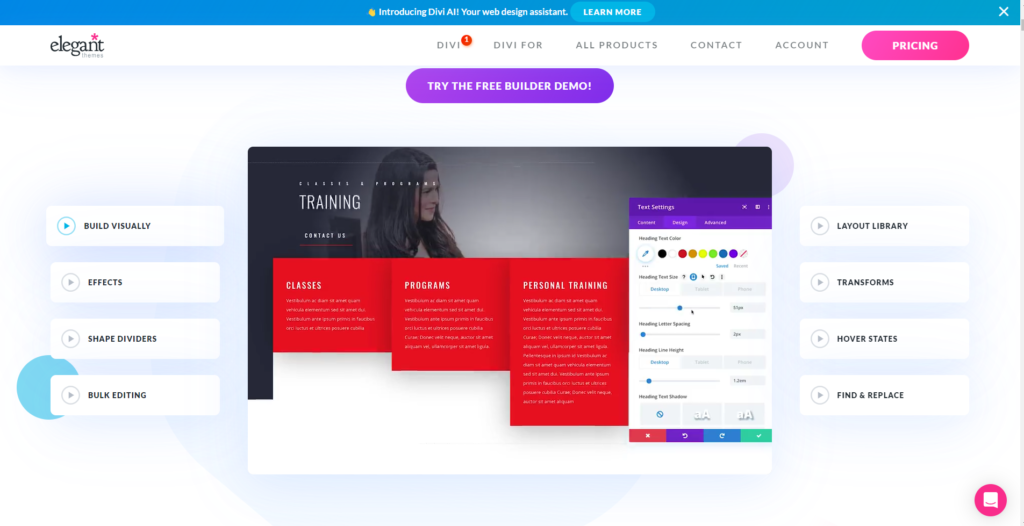
Le Visual Builder de Divi est le cœur du thème, offrant une expérience de modification en temps réel intuitive qui permet aux utilisateurs de concevoir des mises en page complexes sans écrire une seule ligne de code. Cette fonctionnalité est particulièrement utile pour ceux qui souhaitent voir à quoi ressembleront leurs modifications sur le site en direct avant de les publier.
2.1 Introduction au Visual Builder
Le Visual Builder permet aux utilisateurs de construire des pages directement sur le front-end de leur site. Cela signifie que lorsque vous apportez des modifications—qu’il s’agisse d’ajouter une nouvelle section, d’ajuster la mise en page ou de personnaliser les polices et les couleurs—vous pouvez voir ces changements en temps réel. Ce processus de conception interactif est non seulement plus efficace, mais aussi plus satisfaisant, car il élimine le besoin de passer de l’éditeur back-end à la vue front-end.
2.2 Fonctionnalités Clés du Visual Builder
Le Visual Builder de Divi est doté de nombreuses fonctionnalités conçues pour rendre la conception web accessible et agréable. Parmi les fonctionnalités clés, on trouve l’édition responsive, qui permet de concevoir votre site pour différentes tailles d’écran ; une interface utilisateur personnalisable, qui vous permet d’organiser votre espace de travail comme vous le souhaitez ; et l’édition de texte en ligne, qui vous permet de modifier le texte directement sur la page, comme vous le feriez dans un traitement de texte.
2.3 Création de Pages avec le Visual Builder
La création de pages avec Divi est un processus simple. Vous commencez par choisir un modèle préconçu ou en créer un nouveau à partir de zéro. Ensuite, en utilisant la fonctionnalité de glisser-déposer, vous pouvez ajouter des modules, réorganiser les éléments et personnaliser votre design jusqu’à ce qu’il ressemble exactement à ce que vous souhaitez. Avec le Visual Builder de Divi, même les mises en page complexes peuvent être créées rapidement et facilement.

3. Modules Divi : Les Blocs de Construction de Votre Site
Les modules Divi servent de blocs de construction pour votre site web, offrant une large gamme d’éléments personnalisables tels que du texte, des images, des curseurs, et plus encore. Chaque module est conçu pour ajouter une fonctionnalité spécifique et un attrait esthétique à vos pages, vous permettant de créer un site qui est à la fois beau et fonctionnel.
3.1 Vue d’Ensemble des Modules Divi
Divi propose plus de 40 modules de contenu, chacun pouvant être personnalisé pour répondre à vos besoins de conception. Ces modules comprennent tout, des éléments de base comme le texte et les images aux fonctionnalités plus complexes comme les curseurs, les galeries, et les formulaires de contact. En combinant ces modules, vous pouvez créer pratiquement tout type de site web, qu’il s’agisse d’un simple blog, d’un site d’entreprise ou d’une boutique en ligne.
3.2 Modules Divi Populaires et Leurs Utilisations
Parmi les modules les plus populaires de Divi, on trouve le module Image, qui vous permet d’ajouter et de personnaliser des images sur votre site ; le module Slider, qui vous permet de créer des curseurs d’images ou de contenu attrayants ; et le module Call-to-Action, idéal pour guider les visiteurs vers un objectif spécifique, comme s’inscrire à une newsletter ou effectuer un achat. Chacun de ces modules est hautement personnalisable, vous permettant de les ajuster pour répondre à vos besoins spécifiques.
3.3 Personnalisation Avancée des Modules
L’une des forces de Divi est ses options de personnalisation avancées. Chaque module est doté d’un large éventail de paramètres qui vous permettent de peaufiner chaque aspect de son apparence et de sa fonctionnalité. Vous pouvez changer les couleurs, les polices et les espacements, ajouter des animations, et même appliquer du CSS personnalisé pour obtenir un look totalement unique. Ce niveau de personnalisation garantit que votre site se démarquera et reflétera l’identité de votre marque.

4. Personnalisation et Flexibilité
Les options de personnalisation étendues de Divi en font l’un des thèmes les plus flexibles disponibles, permettant aux utilisateurs de créer des sites web qui correspondent parfaitement à leur identité de marque. Que vous souhaitiez apporter des ajustements mineurs à un modèle préconçu ou créer un site entièrement personnalisé à partir de zéro, Divi vous offre les outils nécessaires pour le faire.
4.1 Personnalisation de Votre Thème Divi
La personnalisation de votre thème Divi est facile grâce à son interface utilisateur conviviale. Vous pouvez ajuster la conception globale de votre site en modifiant les couleurs, les polices et les paramètres de mise en page du thème. Divi vous permet également de personnaliser des sections spécifiques de votre site, comme l’en-tête et le pied de page, vous offrant un contrôle total sur l’apparence et le ressenti de votre site.
4.2 Création de Mises en Page Personnalisées
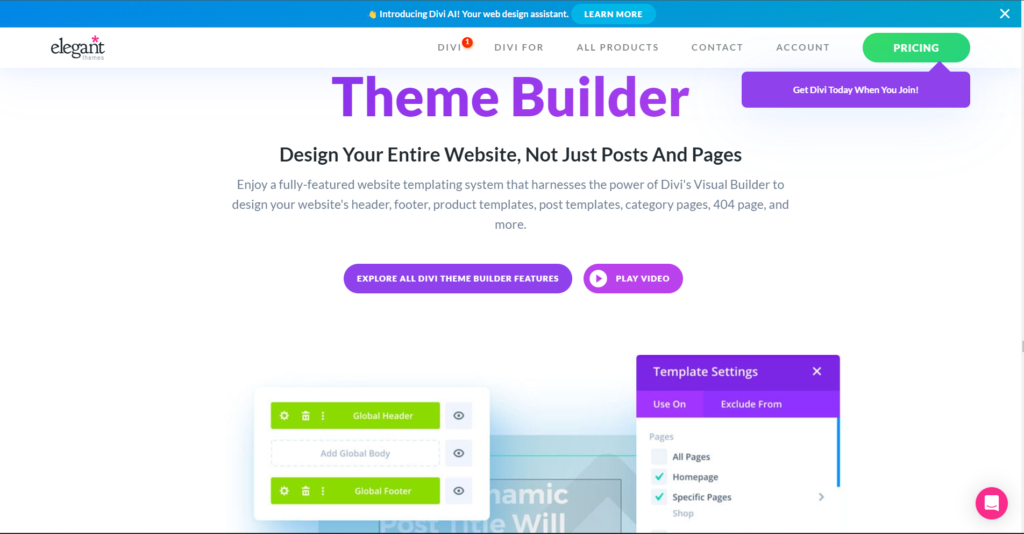
Avec Divi, vous pouvez créer des mises en page personnalisées en utilisant le Theme Builder. Cet outil puissant vous permet de concevoir et de sauvegarder des mises en page pour différentes sections de votre site, telles que la page d’accueil, les articles de blog et les pages produits. Une fois sauvegardées, ces mises en page peuvent être appliquées à plusieurs pages, garantissant une cohérence à travers votre site.
4.3 Utilisation des Éléments Globaux pour la Cohérence
Les éléments globaux dans Divi aident à maintenir la cohérence à travers votre site en vous permettant de mettre à jour une section en un seul endroit et de faire refléter les changements partout où cet élément est utilisé. Par exemple, si vous créez un en-tête ou un pied de page global, tous les changements que vous y apportez seront automatiquement appliqués à toutes les pages qui utilisent cet élément. Cela permet non seulement de gagner du temps mais aussi de garantir un design cohérent tout au long de votre site web.

5. Modèles et Packs de Mise en Page Divi
Divi propose une riche bibliothèque de modèles et de packs de mise en page préconçus, facilitant le démarrage de votre conception de site web. Ces mises en page professionnellement conçues couvrent une large gamme d’industries et de types de sites web, fournissant un point de départ solide pour votre design.
5.1 Exploration des Packs de Mise en Page Divi
Les packs de mise en page Divi sont des modèles professionnels qui viennent avec plusieurs pages préconçues, telles que des pages d’accueil, des pages à propos et des pages de contact. Ces packs de mise en page sont classés par industrie, donc que vous créiez un site pour un restaurant, un studio de fitness ou une entreprise de conseil, vous trouverez une mise en page qui correspond à vos besoins. Chaque mise en page est entièrement personnalisable, vous permettant d’adapter le design à l’identité de votre marque.
5.2 Importation et Exportation de Mises en Page
Divi facilite l’importation et l’exportation de mises en page, ce qui est particulièrement utile si vous travaillez sur plusieurs projets ou collaborez avec d’autres concepteurs. Vous pouvez sauvegarder vos mises en page personnalisées et les exporter pour les utiliser sur d’autres sites, ou importer des mises en page de la communauté Divi. Cette fonctionnalité simplifie le processus de conception et vous permet de partager facilement vos créations avec d’autres.
5.3 Mise à Jour et Entretien des Modèles
Il est crucial de maintenir vos modèles et packs de mise en page à jour pour assurer leur compatibilité avec les dernières versions de Divi et WordPress. Divi offre des mises à jour régulières, et il est recommandé de suivre ces mises à jour pour bénéficier des nouvelles fonctionnalités et des corrections de bogues. Vous pouvez également consulter les forums et les blogs de la communauté Divi pour rester informé des meilleures pratiques et des nouvelles tendances en matière de conception.

6. Optimisation et Performance
L’optimisation et la performance sont essentielles pour garantir une expérience utilisateur fluide et rapide. Divi offre plusieurs outils et options pour améliorer la vitesse et l’efficacité de votre site web, tout en veillant à ce qu’il reste visuellement attrayant.
6.1 Techniques d’Optimisation de la Vitesse
Divi comprend plusieurs fonctionnalités intégrées pour optimiser la vitesse de votre site. Parmi celles-ci, vous trouverez des options pour activer la compression des images, la mise en cache des pages et la minification des fichiers CSS et JavaScript. Ces techniques réduisent le temps de chargement des pages, améliorant ainsi l’expérience utilisateur et le référencement de votre site.
6.2 Utilisation des Options de Performance de Divi
Divi offre des options de performance avancées dans le tableau de bord du thème. Vous pouvez activer la mise en cache des fichiers CSS et JavaScript, ce qui réduit le nombre de requêtes au serveur et accélère le chargement des pages. De plus, Divi permet l’activation du chargement paresseux (lazy loading) pour les images, ce qui signifie que les images ne sont chargées que lorsque l’utilisateur fait défiler la page jusqu’à elles, réduisant ainsi le temps de chargement initial.
6.3 Conseils pour Améliorer la Performance
Pour améliorer encore plus la performance de votre site Divi, il est conseillé d’utiliser des plugins de mise en cache et d’optimisation supplémentaires, tels que WP Super Cache ou W3 Total Cache. Assurez-vous également de choisir un hébergement performant, car la qualité de votre hébergement peut avoir un impact significatif sur la vitesse de votre site. Enfin, minimisez l’utilisation de modules et de plugins non nécessaires pour éviter de surcharger votre site.

7. Intégrations et Compatibilité de Divi
Divi ne se limite pas à ses fonctionnalités internes ; il est également conçu pour fonctionner parfaitement avec divers plugins WordPress et outils tiers, élargissant ainsi ses capacités et facilitant son intégration avec d’autres services.
7.1 Plugins Compatibles
Divi est compatible avec une multitude de plugins WordPress populaires, ce qui permet d’ajouter des fonctionnalités supplémentaires à votre site sans avoir à changer de thème.
7.1.1 Intégration avec WooCommerce
L’intégration de Divi avec WooCommerce, l’un des plugins e-commerce les plus utilisés pour WordPress, vous permet de créer des boutiques en ligne élégantes et fonctionnelles. Grâce à Divi, vous pouvez personnaliser les pages produits, les paniers et les processus de paiement pour qu’ils s’intègrent parfaitement dans le design global de votre site. Les packs de mise en page spécifiques à WooCommerce facilitent également la configuration de votre boutique en ligne.
7.1.2 Formulaires de Contact avec Contact Form 7 et Gravity Forms
Divi offre une compatibilité transparente avec les plugins de formulaires de contact comme Contact Form 7 et Gravity Forms. Cela signifie que vous pouvez facilement ajouter et personnaliser des formulaires de contact sur vos pages en utilisant le Visual Builder. Vous pouvez ajuster les champs du formulaire, les styles et les paramètres de notification directement depuis l’éditeur Divi, ce qui simplifie l’intégration des formulaires avec le design de votre site.
7.1.3 Plugins SEO
Pour améliorer le référencement de votre site, Divi est compatible avec des plugins SEO tels que Yoast SEO et All in One SEO Pack. Ces plugins vous permettent de gérer les titres, les descriptions et les mots-clés de vos pages, ainsi que de générer des sitemaps XML. La compatibilité de Divi avec ces outils garantit que vous pouvez optimiser votre site pour les moteurs de recherche tout en bénéficiant de la flexibilité de Divi pour la conception.
7.1.4 Plugins de Mise en Cache et de Performance
Pour garantir que votre site reste rapide et performant, Divi fonctionne bien avec des plugins de mise en cache comme WP Super Cache et W3 Total Cache. Ces plugins aident à améliorer la vitesse de chargement des pages en stockant des versions statiques de votre contenu et en réduisant le nombre de requêtes au serveur. Les fonctionnalités de performance intégrées de Divi, comme la minification des fichiers CSS et JavaScript, complètent ces plugins pour offrir une expérience utilisateur fluide.
7.2 Extensions Tierces pour Divi
En plus des fonctionnalités de base, Divi bénéficie d’une gamme étendue d’extensions tierces qui ajoutent encore plus de fonctionnalités et de personnalisation à votre site.
7.2.1 Plugins pour le Constructeur Divi
Il existe plusieurs plugins tiers pour Divi qui ajoutent des modules et des fonctionnalités supplémentaires. Par exemple, des plugins comme Divi Carousel Module et Divi Toolbox offrent des fonctionnalités avancées, telles que des curseurs et des options de personnalisation supplémentaires qui ne sont pas disponibles dans le thème de base. Ces extensions permettent de créer des éléments de site uniques et fonctionnels, améliorant ainsi l’expérience utilisateur.
7.2.2 Modules et Packs de Mise en Page Personnalisés
Les développeurs tiers créent également des modules personnalisés et des packs de mise en page pour Divi. Ces outils offrent des fonctionnalités spécifiques, comme des tableaux de prix avancés ou des cartes interactives, qui peuvent être intégrés directement dans vos pages Divi. L’utilisation de ces modules personnalisés permet de répondre à des besoins particuliers et de créer des designs uniques pour votre site.
7.2.3 Intégration avec des Services Externes
Certaines extensions tierces intègrent Divi avec des services externes, comme des plateformes de marketing par e-mail (par exemple, Mailchimp), des outils de gestion des relations clients (CRM) et des services de médias sociaux. Ces intégrations permettent de connecter votre site Divi à vos outils de marketing et de gestion, facilitant ainsi la gestion des campagnes publicitaires, des newsletters et des interactions avec les clients.
7.3 Compatibilité avec l’Écosystème WordPress
Divi est conçu pour fonctionner parfaitement avec l’écosystème WordPress plus large, ce qui lui permet de s’intégrer facilement avec divers outils et services pour améliorer votre site.
7.3.1 Compatibilité avec d’Autres Thèmes et Constructeurs
Bien que Divi soit un thème et un constructeur de pages à part entière, il peut également être utilisé en parallèle avec d’autres thèmes et constructeurs dans un réseau multisite WordPress. Cela permet de gérer différents sites avec divers thèmes tout en utilisant Divi sur les sites nécessitant ses fonctionnalités spécifiques.
7.3.2 Intégration avec les Fournisseurs d’Hébergement
Divi est compatible avec une large gamme de fournisseurs d’hébergement, y compris ceux spécialisés dans l’hébergement WordPress. Des fournisseurs comme Bluehost, SiteGround et WP Engine offrent des environnements optimisés pour WordPress et Divi, garantissant que votre site fonctionne de manière fluide et bénéficie d’un hébergement fiable.
7.3.3 Support pour les Plugins Multilingues et de Traduction
7.3.3 Support pour les Plugins Multilingues et de Traduction
Pour les sites multilingues, Divi fonctionne bien avec des plugins de traduction tels que WPML et Polylang. Ces plugins permettent de traduire le contenu de votre site en plusieurs langues et de gérer le SEO multilingue. La compatibilité de Divi avec ces outils assure que votre design et vos fonctionnalités restent cohérents à travers différentes versions linguistiques de votre site.
Conclusion: Tirer Parti de Divi pour Créer des Sites Web Exceptionnels
Divi est un thème WordPress puissant et polyvalent qui offre une gamme complète de fonctionnalités pour concevoir des sites web attrayants et fonctionnels. Avec son Visual Builder intuitif, ses modules personnalisables, et ses options de personnalisation avancées, Divi est conçu pour répondre aux besoins de tous les types de créateurs de sites. En tirant parti des intégrations et des extensions disponibles, vous pouvez étendre encore plus les capacités de Divi et créer un site web qui se démarque.
FAQ
Divi est-il adapté aux débutants ?
Oui, Divi est conçu pour être accessible aux débutants grâce à son Visual Builder intuitif. Cependant, pour exploiter pleinement toutes ses fonctionnalités, un certain apprentissage est nécessaire.
Puis-je utiliser Divi avec d’autres plugins WordPress ?
Absolument. Divi est compatible avec de nombreux plugins WordPress populaires, y compris ceux pour le e-commerce, les formulaires de contact, et l’optimisation SEO.
Comment Divi se compare-t-il aux autres constructeurs de pages ?
Divi se distingue par sa combinaison unique d’un constructeur visuel puissant et d’options de personnalisation étendues. Bien que d’autres constructeurs aient leurs propres avantages, la flexibilité et l’accessibilité de Divi en font un choix solide.
Divi est-il bon pour le SEO ?
Oui, Divi est conçu avec un code propre et est compatible avec des plugins SEO, ce qui facilite l’optimisation pour les moteurs de recherche. Sa flexibilité permet également de créer des designs qui répondent aux meilleures pratiques SEO.
Puis-je créer un site multilingue avec Divi ?
Oui, Divi est compatible avec des plugins de traduction comme WPML et Polylang, ce qui vous permet de créer des sites multilingues et de gérer le contenu dans différentes langues.



0 commentaires